網站圖片需要優化嗎?搜尋網路上資料給的答案是十之八九叫你一定要優化。
至於要如何優化設定呢?今天先帶著大家來設定圖片的ALT吧!
為什麼要先教大家設定圖片的ALT呢?
現在的文章都講究圖文並茂,要寫一大段文字並加上圖片說明,才會人繼續閱讀下去,但往往忘了幫圖片做補充說明(ALT Tag)。
為什麼呢?因為有時候當我們在開啟網頁,因為流量太大或伺服器不穩定時,往往只會跑出文字,而圖示而不會顯示出來。
舉例如下:
小弟在前些日子所開立的課程-青創學院-『企業翻轉~打造網路行銷即戰力』
圖示可以顯示出來時

圖示無法顯示出來時

就會發生以上的情況!
如果有設定圖片的補充說明(ALT Tag),就會跑出以下的圖示

至少可以去提醒大家去重新載入圖片下來,讓大家可以看到各位辛苦的成果。
要如何做呢?很間單 只要透過簡單的設定,就可以把圖片的補充說明(ALT Tag)加進去了!
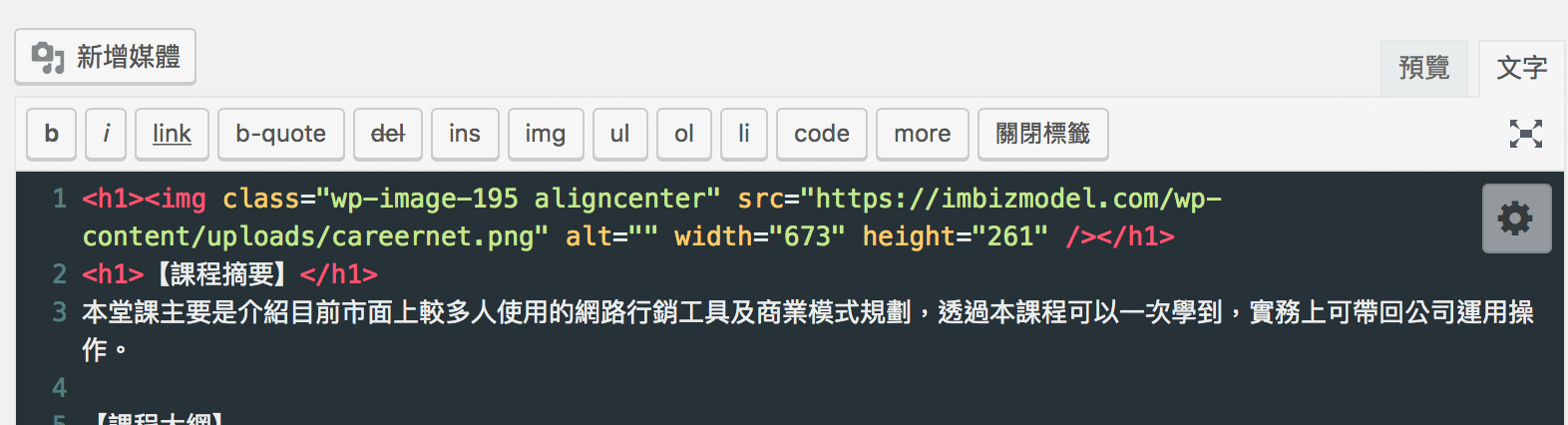
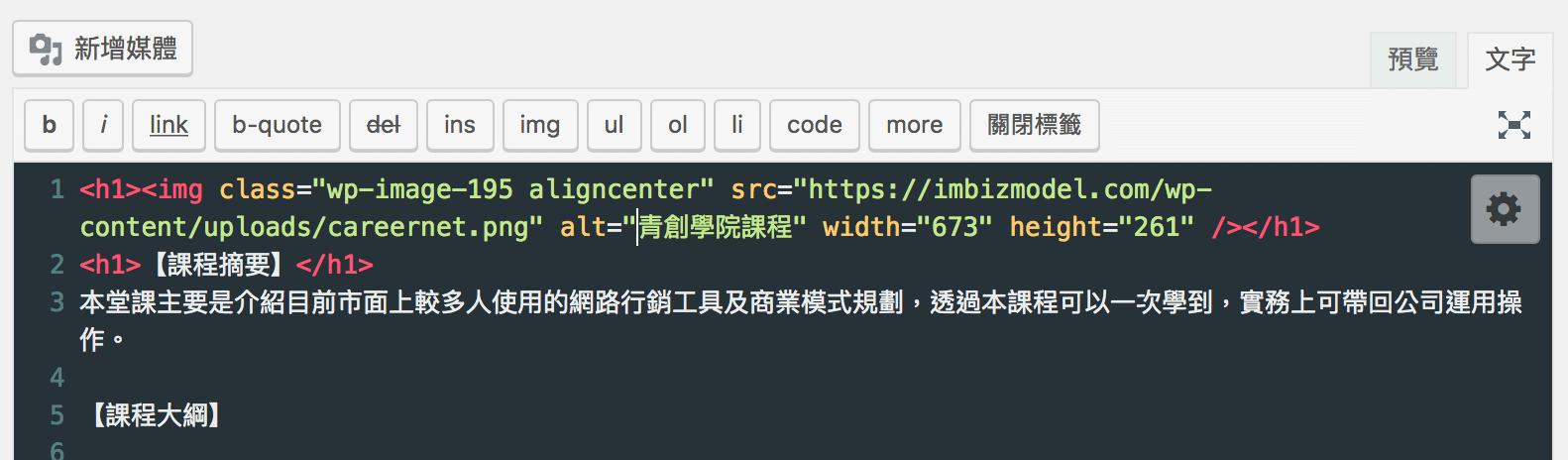
大家打開網站的後台後,打網頁的HTML編輯器 去找尋<img src””……….ALT=”” width=””height=””>
只要把補充說明的文字放在ALT””之中,重新整理並上傳後,圖片的ALT就設定完成了。
沒放入前

放入後

有沒有很簡單呢?如果有不清楚或不了解的,歡迎留言給我!